本文以centos stream 9和php8.1为例,描述编译思路
安装编译需要的工具和依赖
如何确定需要的依赖,看一下你要用的php扩展,需要那些系统组件和组件对应的系统库
可以查看扩展库归类 ,找到安装/配置说明可以查看详细说明,举例说明 GD库 配置参数详细说明
使用dnf或yum install xxx安装
#编译器相关工具
deltarpm gcc gcc-c++ make cmake autoconf bison re2c #基础库
glibc glibc-devel glib2 glib2-devel#网络和数据库相关
curl curl-devel libcurl libcurl-devel sqlite-devel sqlite-devel libsqlite3x-devel#文本字符数据格式
oniguruma oniguruma-devel libxml2 libxml2-devel libxslt libxslt-devel libtidy-devel libtidy libicu-devel #图片格式 字体
gd-devel
freetype freetype-devel libjpeg libjpeg-devel libjpeg-turbo libjpeg-turbo-devel libpng libpng-devel libtiff-dev libgif-dev libwebp-devel#文件解压缩
zlib zlib-devel libzip-devel bzip2 bzip2-devel#数学和加密
openssl openssl-devel libmcrypt libmcrypt-devel mhash mhash-devel mcrypt libargon2 libsodium手动编译安装
有些库没有系统二进制包,不能直接使用命令安装需要下载来,或者版本太低达不到php的要求,需要手动编译安装
libiconv libargon2 libsodium依赖说明
deltarpm 一种rpm包,优化了体积
bison 是一种通用目的的分析器生成器
re2c 一个将正则表达式转化成基于C语言标识的预处理器
oniguruma 正则表达式库,使用–enable-mbstring需要安装
freetype 可移植的字体引擎,它提供统一的接口来访问多种字体格式文件 –with-freetype
libicu Unicode 支持、软件国际化编码 –enable-intl 开启intl扩展
libxml2 xml操作库 –enable-xml 开启
libxslt 是一种样式转换标记语言,可以将XML资料档转换为另外的XML或其它格式 –with-xsl
libtidy 处理html的一种扩展 –with-tidy 很少用
libiconv 字符编码转换库 启用–with-iconv
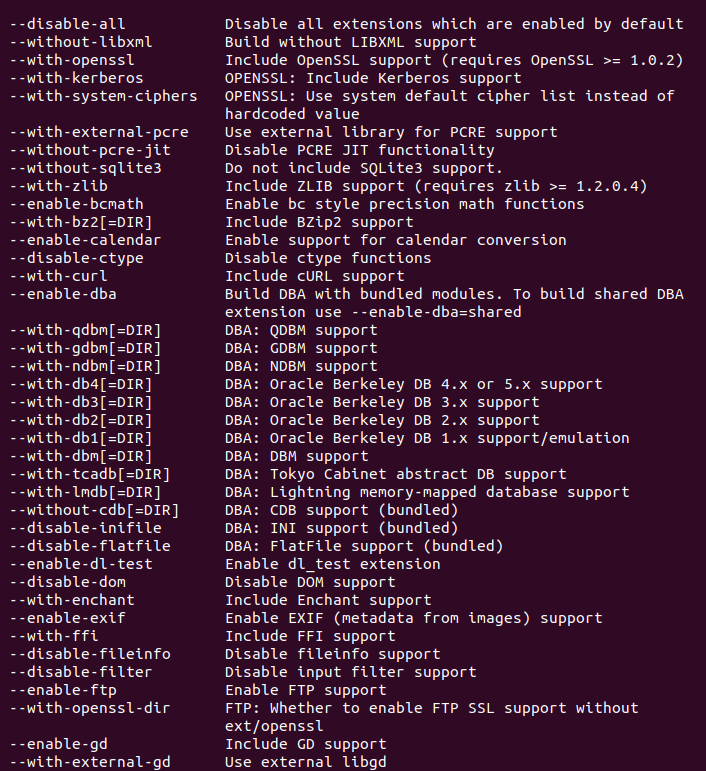
查看编译选项
./configure --help
创建用户和组
id -g www >/dev/null 2>&1
[ $? -ne 0 ] && groupadd www
id -u www >/dev/null 2>&1
[ $? -ne 0 ] && useradd -g www -M -s /sbin/nologin www常用的编译参数选项,来自oneinstack脚本,php8.1.sh安装源码
./configure --prefix=/usr/local/php --with-config-file-path=/usr/local/php/etc \
--with-config-file-scan-dir=/usr/local/php/etc/php.d \
--with-fpm-user=www --with-fpm-group=www --enable-fpm --disable-fileinfo \
--enable-mysqlnd --with-mysqli=mysqlnd --with-pdo-mysql=mysqlnd \
--with-iconv --with-freetype --with-jpeg --with-zlib \
--enable-xml --disable-rpath --enable-bcmath --enable-shmop --enable-exif \
--enable-sysvsem --with-curl --enable-mbregex \
--enable-mbstring --with-password-argon2 --with-sodium=/usr/local --enable-gd --with-openssl \
--with-mhash --enable-pcntl --enable-sockets --enable-ftp --enable-intl --with-xsl \
--with-gettext --with-zip=/usr/local --enable-soap --disable-debug
#防止libiconv导致的报错
make ZEND_EXTRA_LIBS="-L/usr/local/libiconv/lib/ -liconv"
make install如上启用了fpm,mysqli,mysqland,iconv,gd,xml,bcmath,shmop,exif,sysvsem,curl,mbstring,Password hashing,mhash,openssl,pcntl,sockets,ftp,intl,xsl,gettext,zip,soap
根据项目实际需求来启用需要的参数,比如,项目用cli框架swoole或者workman之类的可以不启用fpm